利用 CloudFlare 為 GitHub Pages 加上免費的 SSL 憑證

0x00 預先準備
- 已經擁有 GitHub Pages
- 擁有自己的域名 Ex:
nedval.me - 使用 CloudFlare 作為 DNS
- 設定一個子域名給 GitHub Pages
- 在 GitHub Pages 的根目錄下建立一個檔名為
CNAME的檔案 - 內容為子域名 Ex:
pages.nedval.me - 上傳至 GitHub
- 在 GitHub Pages 的根目錄下建立一個檔名為
0x01 在 CloudFlare 中新增 CNAME 紀錄
登入 CloudFlare 後
選擇上方的 DNS 頁籤
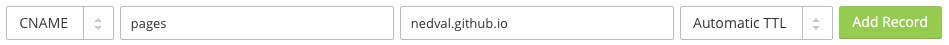
接著就可以新增一筆 CNAME 的子網域的記錄
並指向 GitHub Pages 的 Domain Ex: __USERNAME__.github.io
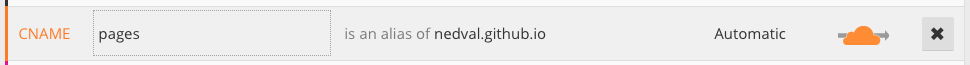
以本站為例

設定後,選擇右方的那朵雲

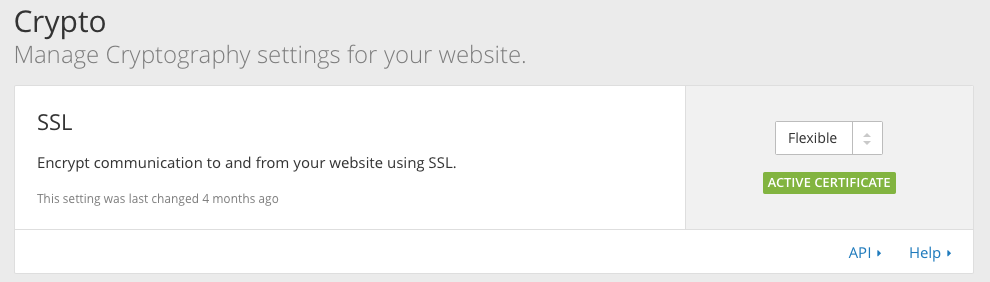
接著選擇上方的 Crypto 頁籤
將 SSL 的部分選擇 Flexible

這樣就可以用 https 以及自訂的子網域開啟 GitHub Pages 了
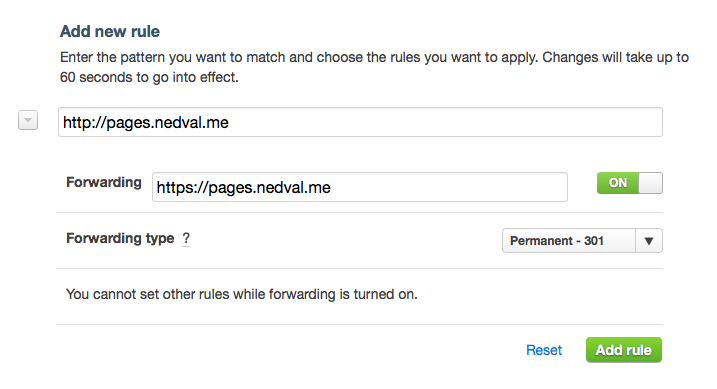
0x02 設定自動轉址
可以在 CloudFlare 中設定若 client 端用 http 協定連線時 自動轉至 https 協定
選擇 CloudFlare 上方的 Pages Rules 頁籤
接著新增一筆 rule 將 http 的網址 forward 至 https